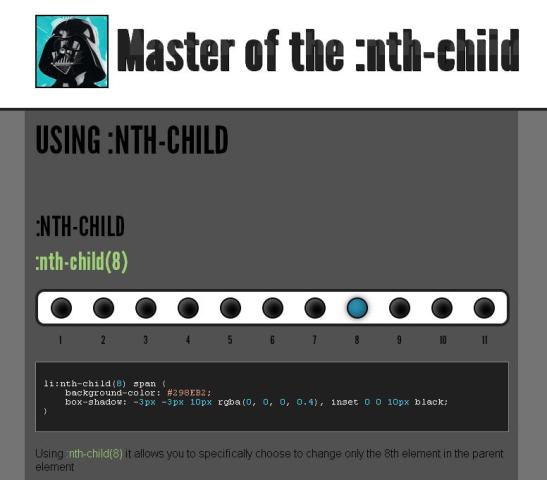
Si vous n'avez pas encore d'expériences avec son utilisation, nthMaster.com, un site Web spécialement axé pour ce selecteur vous sera d'une grande aide.
nthMaster présente différents scénarios d'utilisation de :nth-child, visuellement et avec une description de base.