Bibliothèque Javascript pour la detection de visage - clmtrackr
clmtrackr est une bibliothèque javascript pour detecter les visages présents aussi bien sur les vidéos que sur les images.
Fenetre modale adaptative pour site web - Remodal
Une liste complète de police de caractère Web - CSS Font Stacks
Aujourd'hui, de nombreux sites Web utilisent des polices de caractères Web avec l'élement @font-face pour un design plus personnalisé. Cependant, l'offre est tellement étendue, que beaucoup préfèrent les limiter ou ne pas les utiliser pour être sur que leur création pourront s'adapter sur la plupart des navigateur.
Un IDE de developpement avec affichage de la page web finale - Pingendo
Pingendo est un nouvel outil IDE qui est actuellement à l'état bêta et disponible pour Windows et Mac.
Système de grille personnalisable et Réactif - 34Grid
34Grid est un système de grille pour les mises en page réactives qui sont basées sur un nombre de «colonnes» également réparties sur chaque ligne.
Un tableau de bord pour une utilisation plus simple de Github - Gitboard
Gitboard est un tableau de bord intuitif construit avec React.js et Kanban pour sinplifier votre utilisation de Github.
Un outil d'analyse de code statique pour JavaScript - JSHint
JSHint est un outil communautaire visant à détecter les erreurs et les problèmes potentiels dans le code JavaScript.
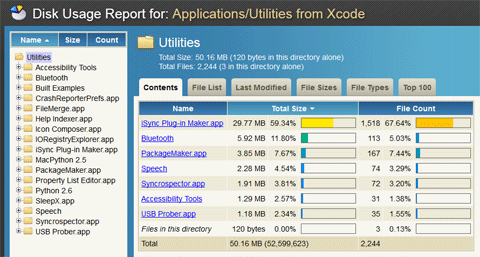
Rapports d'utilisation du disque - Analyser l'utilisation de l'espace disque d'un site ou de votre ordinateur à partir du Web
Aujourd'hui, bien que nombreuses sociétés d'hébergement offrent des espaces de stockages énormes et il y a pratiquement peu de chance d'utiliser tout l'espace disque. Malgré tout il est important de garder le contrôle de l'utilisation de l'espace disque parce que :
- les fichiers inutiles et grande taille peuvent consommer très rapidement de la bande passante
- ces données doivent être sauvegardées régulièrement (plus les sauvegardes sont petites et plus cela sera facile et rapide)
- le déplacement des données devient plus difficile
- etc ...
Générateur de données URI en ligne - Duri.me
Les données images URI, la version au format base64 d'une image qui est contenue en un seul fichier et lue en une seule requête HTTP, sont principalement utilisés pour minimiser les requêtes HTTP (qui est excellent pour la vitesse de chargement d'un site Web).
Un compilateur de Go vers JavaScript - GopherJS
Si vous etes un amateur du langage Go, vous allez pouvoir réaliser vos propres sricpts dans vos sites webs.