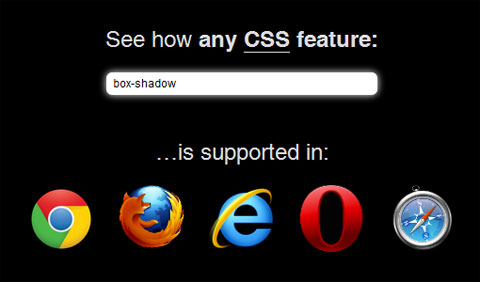
Browser Support est un moteur de vérification simple pour savoir quelles propriétés ou fonctionnalités de CSS3 est prise en charge par quel navigateur.
De plus, ce moteur dispose d'une complétion semi automatique, qui propose les propriétés ou fonctionalités lorsque vous tapez une requête et affiche les résultats de compatibilités pour principaux moteurs de recherches (Chrome, Safari, Firefox, IE, Opera).
Avec une recherche semi-automatique-alimenté, il vous affiche toutes les propriétés possibles tout en tapant, et apporte des résultats pour tous les principaux navigateurs (Chrome, Safari, Firefox, IE, Opera).
Enfin, à la fin de votre saisie, vous choisissez l'icone de votre navigateur de votre choix et il affiche le résultat selon la version du navigateur (IE6, IE7, IE8... etc).
Friday, 11 May 2012 10:27
Moteur de vérification de compatibilité CSS pour Navigateur - Browser Support
- font size decrease font size increase font size
Grace aux nombreuses fonctionnalités qu'offrent CSS3, il n'est plus possible de s'en passer. Cependant, il reste le problème d'interprétation et de compatibilité pour tous les navigateurs.
Related items (by tag)
- Ecrire un Script JavaScript avec 6 caractères - JSFuck
- Intégrer les commentaires d'autres sites sur votre site - Embedd
- Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
- Un robot distributeur pour chat codé en JavaScript - robokitty
- Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
accident
Amazing
animal
animals
animaux
avec
baby
bébé
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
From
funny
jump
nature
new
people
pour
raté
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
truck
une
usa
vehicule
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with
étonnant