Animations de chemin SVG avec jQuery - Lazy Line Painter
Lazy Line Painter est un plugin jQuery assez original pour l'affichage et la présentation des animations à partir de fichier SVG en utilisant jQuery.
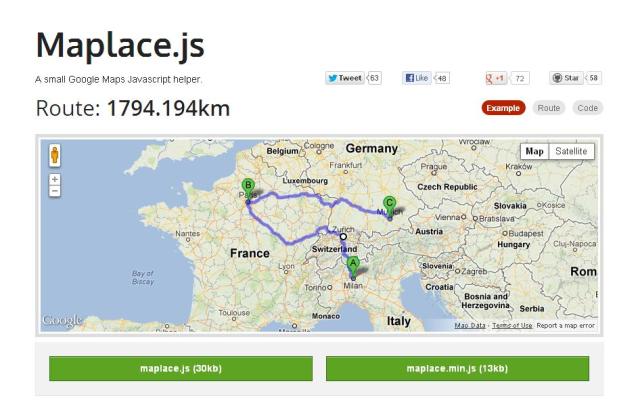
Plugin Javascript pour simplifier l'intégration de Google Maps - Maplace.js
Maplace.js est un plugin jQuery qui permet de simplifier l'intégration de Google Maps dans vos sites Web.
Il fonctionne avec la dernière API de Google Maps (la version 3) et possède plusieurs méthodes pour l'ajout de marqueurs, de contenus personnalisés, l'établissement des chemins et d'ajouter des polygones ou des routes.
Il y a des options pour définir le niveau de zoom ou les contrôles à afficher (zoom, carte / photo satellite ..).
Le plug-in permet de personnaliser pratiquement tout, depuis les icônes utilisées, les textes et les couleurs.
Il a des gestions d'événements sur chaque action et propose une très bonne documentation.
Plugin jQuery pour un défilement flexible - Sly
Sly est un plugin jQuery qui propose une gestion de défilement avec de nombreuses options et basée sur l'article à faire défiler (comme des galleries d'image ou de contenu).
Un affichage d'image intelligent - StripJS
Strip est un script javascript qui permet d'afficher un grossissement d'image que sur une partie de votre site web personnel.
Conversion instantanée de formulaires en AJAX - ALAJAX
Aujourd'hui, en utilisant les frameworks JavaScript, il est si facile à accomplir des choses complexes avec quelques lignes de code, y compris en Ajax.
Un Plugin jQuery leger et rapide pour Diaporama - Skippr
Un plugin pour créer des images interactives - jQuery Picture
Grilles dynamiques avec jQuery pour site Web - ParamQuery
Lors de l'affichage des données présentées dans une grille, les interfaces ressemblant à Excel sont probablement la manière la plus classique de le faire.
Un plugin jQuery pour les indicatifs internationaux - International Telephone Input
International Telephone Input est un plugin jQuery pour la saisie et la validation des numéros de téléphone internationaux.
Galerie d'images avec beaucoup d'effets de transition - jq-tiles
jq-tiles est un plugin de galerie d'images basé sur jQuery qui possède beaucoup d'effets de transition différents en utilisation les effets des feuilles de styles au format CSS3.
Last WebBuzz
-
WebBuzz du 04/12/2015: Animation stroboscopique de Scultures: Blooms-Blooms Strobe-Animated Sculptures
Read 15391 times
-
WebBuzz du 03/12/2015: Le challenge mobil 1: 240cm avec Jenson button-Mobil 1 challenge 240 cm with Jenson button
Read 14995 times
-
WebBuzz du 02/12/2015: Carpes et poissons chat à Tchernobyl-Chernobyl catfishes and carps
Read 16177 times
-
WebBuzz du 01/12/2015: La porte des étoiles par le groupe playmid-The Playmid's star gate
Read 17250 times
-
WebBuzz du 30/11/2015: Vie sauvage en artique filmé par drone-Wild life in artic recorded by a drone
Read 15704 times
-
WebBuzz du 27/11/2015: Les migrants de Calais: la réalité-The truth about Calais emigrants
Read 13592 times
-
WebBuzz du 26/11/2015: Un batteur vole la veddette-Best drummer ever
Read 9562 times
-
WebBuzz du 25/11/2015: Une cheminée s'écroule sur une pelleteuse-A chimney collapsed on a excavator
Read 15027 times
-
WebBuzz du 24/11/2015: Un cargo perd son ancre-A freighter loose its anchor
Read 10670 times
-
WebBuzz du 23/11/2015: Destruction du super star destroyer en LEGO-Giant Star Wars LEGO Super Star Destroyer Shattered
Read 9310 times