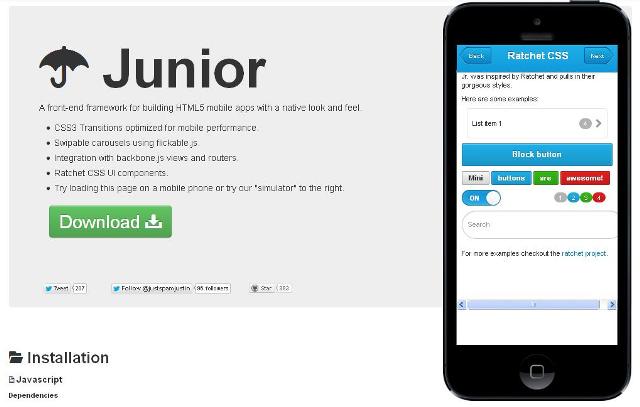
Il utilise les transitions supportées par CSS3 pour des meilleures performances et comprend divers composants de l'interface utilisateur (en utilisant la bibliothèque Ratchet).
Le cadre utilise Zepto (ce qui est agréable pour les fans de jQuery car il a une syntaxe qui lui ressemble) et a l'intégration de backbone.js views + routeurs.
Junior est assez facile à utiliser et possède beaucoup de documents et d'exemples pour vous aider à démarrer