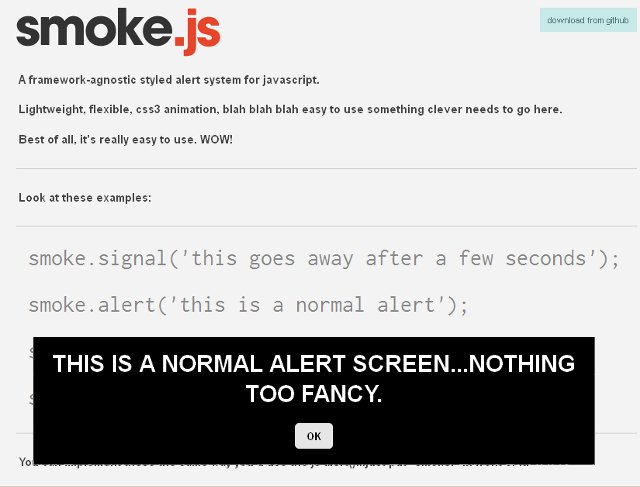
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Une grande collection d'effets CSS3 pour votre site web - Hover.css
Hover.css est une collection de CSS3 effets déclenché par le survol de la souris appliquable aux liens, boutons, logos, SVG, images etc ... de votre site web.
Un guide simple pour créer des sites web adaptatifs - Grid
Le début de 2013 a vu apparaitre plusieurs milliers d'appareils différents pouvant naviguer sur Internet avec autant de tailles d'écrans différentes. Il est donc impossible d'avoir une approche standard dans la conception de site web.
Galerie d'images avec beaucoup d'effets de transition - jq-tiles
jq-tiles est un plugin de galerie d'images basé sur jQuery qui possède beaucoup d'effets de transition différents en utilisation les effets des feuilles de styles au format CSS3.
Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.
Barre de progression JavaScript de type Google Material Design - Mprogress
Mprogress.js est une barre de progression codée en JavaScript respectant les critères définis par Google dans "Material Design".
Un IDE de developpement avec affichage de la page web finale - Pingendo
Pingendo est un nouvel outil IDE qui est actuellement à l'état bêta et disponible pour Windows et Mac.
Developpement d'applications natives HTML5 - Ionic
Les applications mobiles natives fonctionnent généralement plus rapide, plus fluide et cela permet une meilleure utilisation.
Une galerie de magnifiques modèles SVG
Quand il s'agit d'accélérer les pages Web et la création de sites Web flexibles, chaque octet et méthode comptent.
Un générateur pour créer des boutons On/Off en CSS3
Proto.io, un service de prototypage mobile, a créé un générateur très pratique pour créer rapidement des boutons on/off.
Last WebDesign
-
Ecrire un Script JavaScript avec 6 caractères - JSFuck
Read 17867 times
-
Intégrer les commentaires d'autres sites sur votre site - Embedd
Read 15858 times
-
Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
Read 20787 times
-
Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
Read 17008 times
-
Créer un planning de reservation pour votre site web - booking-js
Read 12024 times


























