Une galerie de magnifiques modèles SVG
Quand il s'agit d'accélérer les pages Web et la création de sites Web flexibles, chaque octet et méthode comptent.
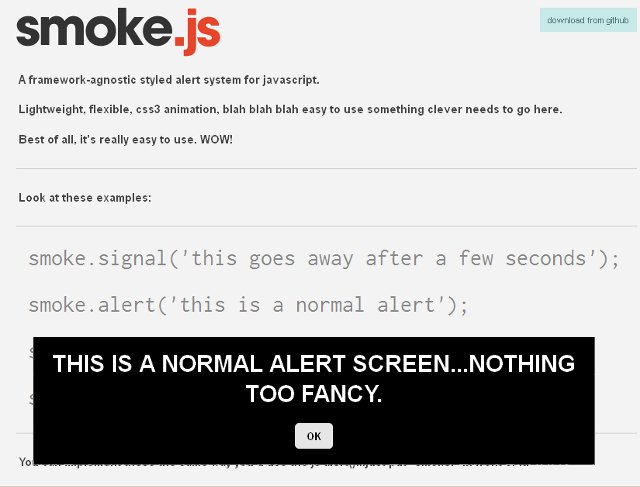
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Superbes modèles gratuits de site web réactifs en HTML5 - HTML5 Up!
Si vous etes en panne d'inspiration HTML5 Up! est ce qu'il vous faut. C'est un site web qui crée et partage de très beau modèles en HTML5/CSS3 et libres.
Une grande collection d'effets CSS3 pour votre site web - Hover.css
Hover.css est une collection de CSS3 effets déclenché par le survol de la souris appliquable aux liens, boutons, logos, SVG, images etc ... de votre site web.
Un framework de système de grille au format CSS3 - ResponsiveAeon
Bibliothèque de plus de 200 icones en pure CSS3 - CSS3 icons
UIPlayGround a créé une énorme série d'icônes qui sont construits seulement en CSS3, donc sans fichier graphique.
Etude de cas : les animations CSS3
Voici un exemple d'utilisation des propriétés de CSS3 pour créer des animations simples mais efficaces.
Plugin de galleries d'images réactif en jQuery - Slippry
Effets de défilement Creatifs en CSS3
Hakim El Hattab (hakim.se), un développeur très talentueux, a créé un ensemble d'effets de défilement très créatifs et innovants.
Un script Javascript pour afficher vos feuilles de présence - Timesheet
Timesheet.js permet d'afficher les données et les événements de vos feuilles de présence en utilisant HTML5 et CSS3.
Last WebDesign
-
Ecrire un Script JavaScript avec 6 caractères - JSFuck
Read 18031 times
-
Intégrer les commentaires d'autres sites sur votre site - Embedd
Read 15956 times
-
Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
Read 20932 times
-
Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
Read 17214 times
-
Créer un planning de reservation pour votre site web - booking-js
Read 12095 times


























