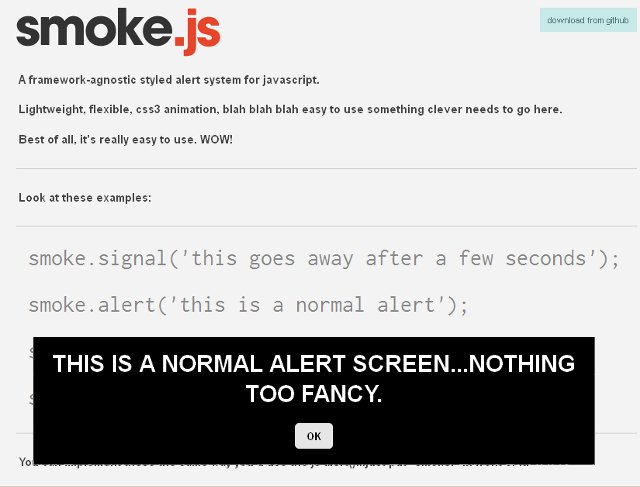
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Plugin jQuery pour les galeries d'image réactif avec des Effets CSS3 - S Gallery
S Gallery est une autre galerie d'images plugin jQuery qui affiche des images dans une grille qui s'adapte aux dimensions du navigateur.
Developpement d'applications natives HTML5 - Ionic
Les applications mobiles natives fonctionnent généralement plus rapide, plus fluide et cela permet une meilleure utilisation.
Propriétés CSS3 propres à chaque navigateur créées automatiquement cssFx.js
Superbes modèles gratuits de site web réactifs en HTML5 - HTML5 Up!
Si vous etes en panne d'inspiration HTML5 Up! est ce qu'il vous faut. C'est un site web qui crée et partage de très beau modèles en HTML5/CSS3 et libres.
Galerie d'images avec beaucoup d'effets de transition - jq-tiles
jq-tiles est un plugin de galerie d'images basé sur jQuery qui possède beaucoup d'effets de transition différents en utilisation les effets des feuilles de styles au format CSS3.
Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.
Diaporama jQuery réactif avec HTML5 et CSS3 - FerroSlider
FerroSlider est un plugin jQuery pour afficher des diaporamas pleine page (contenu ou image) sur presque n'importe quel type de navigateur.
Créer des applications de bureau avec HTML5, CSS3 et JavaScript - TideSDK
TideSDK est une plate-forme open source pour construire des applications bureautiques en utilisant des technologies Web (HTML5, CSS3 et JavaScript).
plugin gratuit pour Photoshop pour convertir les formes en CSS - CSS3Ps
CSS3Ps est un plug-in gratuit pour Photoshop qui nous permet de convertir des formes dans un fichier PSD en éléments au format CSS3.
Last WebDesign
-
Ecrire un Script JavaScript avec 6 caractères - JSFuck
Read 17993 times
-
Intégrer les commentaires d'autres sites sur votre site - Embedd
Read 15919 times
-
Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
Read 20890 times
-
Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
Read 17177 times
-
Créer un planning de reservation pour votre site web - booking-js
Read 12065 times



























