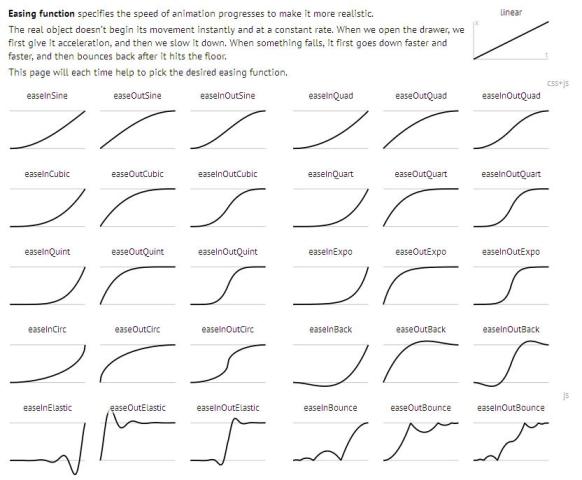
Easings.net est un site très utile pour la compréhension et l'utilisation de ces fonctions d'accélération.
Chaque fonction est affichée avec un graphique linéaire où un curseur exécute automatiquement une animation avec cette courbe.
Et, nous pouvons voir comment chaque fonction peut être utilisée avec les CSS, SCSS et JavaScript (plugin jQuery Easing).
Enfin, il est possible de les personnaliser, il y a un lien pour chaque fonction qui amène à un autre site génial: Cubic-Bezier.com
Mardi, 18 Septembre 2012 06:06
Animations basées sur CSS et JavaScript pour fonctions mathématiques - Easings.net
- font size decrease font size increase font size
- Imprimer
Pour les animations basées sur JavaScript et Css, Easings offre d'énormes facilités notamment dans la vitesse d'execution.
Related items (by tag)
- Ecrire un Script JavaScript avec 6 caractères - JSFuck
- Intégrer les commentaires d'autres sites sur votre site - Embedd
- Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
- Un robot distributeur pour chat codé en JavaScript - robokitty
- Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
accident
Amazing
animal
animals
animaux
avec
baby
bébé
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
From
funny
jump
nature
new
people
pour
raté
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
truck
une
usa
vehicule
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with
étonnant