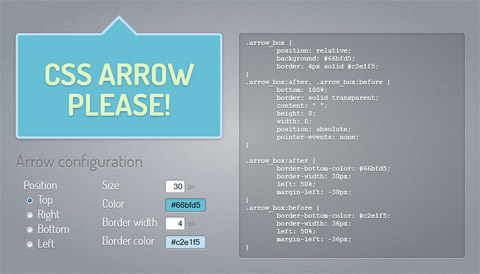
CSS Arrow Please met l'accent sur un autre créneau : un générateur de flèches totalement à base de CSS (sans images).
Cette astuce CSS est importante pour l'utilisation dans les infobulles, le générateur offre de multiples options pour la personnalisation (la position, la couleur et le style du bord) et crée automatiquement le code CSS associé.
Lundi, 16 Avril 2012 13:00
CSS Arrow Please: Créer des flèches CSS avec facilité sans image
- font size decrease font size increase font size
- Imprimer
Il y a sur le Web des générateurs pour presque tout; rayures, des boutons, des formes, des icônes, etc.
Read 20565 times
Like this? Tweet it to your followers!
Published in
WebDesign
More in this category:
« CMS Open Source ASP.NET: SageFrame
Application interactive open source pour twitter - Ospriet »
accident
Amazing
animal
animals
animaux
avec
baby
bébé
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
From
funny
jump
nature
new
people
pour
raté
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
truck
une
usa
vehicule
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with
étonnant