Plugin jQuery pour les galeries d'image réactif avec des Effets CSS3 - S Gallery
S Gallery est une autre galerie d'images plugin jQuery qui affiche des images dans une grille qui s'adapte aux dimensions du navigateur.
Framework JavaScript avec une interface IDE pour les applications mobiles - Mobello
Mobello est un cadre open source écrit en JavaScript qui permet le développement d'applications Web mobiles.
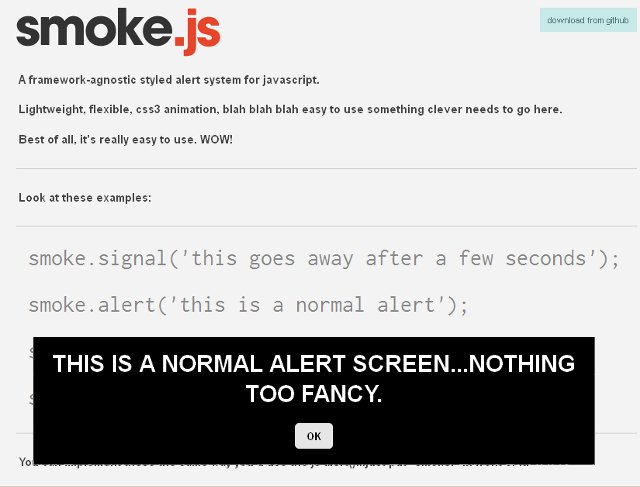
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Propriétés CSS3 propres à chaque navigateur créées automatiquement cssFx.js
Diagrammes de Gantt avec PHP - Gantti
Barre de progression JavaScript de type Google Material Design - Mprogress
Mprogress.js est une barre de progression codée en JavaScript respectant les critères définis par Google dans "Material Design".
Modèle de démarrage gratuit avec HTML et PSD - Bootstrapper
Pour tout web designer / développeur désireux de réaliser un site de qualité et ayant rapidement un bon rendu, Bootstrap est probablement la 1ère option qui vient à l'esprit.
Il s'agit d'un impressionnant cadre frontal avec le large éventail d'éléments et de composants qu'il contient et la cohérence de chacun d'eux.
Un IDE moderne, extensible et libre - KineticWing
KineticWing est un IDE gratuit qui est léger, portable et fonctionne sur tous les principaux systèmes d'exploitation (Une version Mac est en cours de réalisation).
Collections de thèmes utilisateur jQuery gratuites
jQuery UI, l'interface utilisateur des composants de bibliothèque officielle de jQuery, offre beaucoup de possiblités pour mettre en oeuvre rapidement des widgets largement utilisés pour les sites Web.
Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.



















