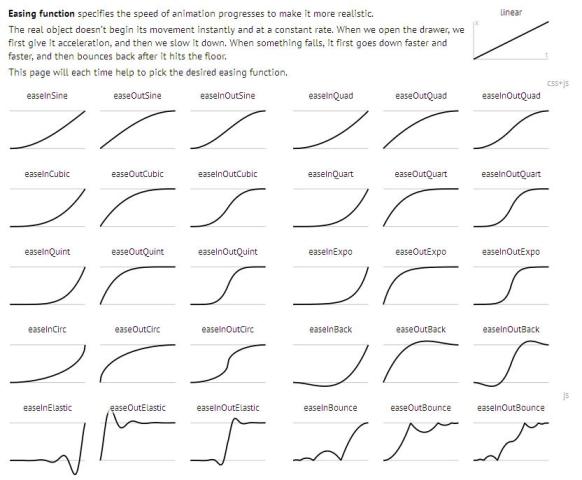
Easings.net est un site très utile pour la compréhension et l'utilisation de ces fonctions d'accélération.
Chaque fonction est affichée avec un graphique linéaire où un curseur exécute automatiquement une animation avec cette courbe.
Et, nous pouvons voir comment chaque fonction peut être utilisée avec les CSS, SCSS et JavaScript (plugin jQuery Easing).
Enfin, il est possible de les personnaliser, il y a un lien pour chaque fonction qui amène à un autre site génial: Cubic-Bezier.com
Tuesday, 18 September 2012 06:06
Animations basées sur CSS et JavaScript pour fonctions mathématiques - Easings.net
- font size decrease font size increase font size
Pour les animations basées sur JavaScript et Css, Easings offre d'énormes facilités notamment dans la vitesse d'execution.
Related items (by tag)
- Ecrire un Script JavaScript avec 6 caractères - JSFuck
- Intégrer les commentaires d'autres sites sur votre site - Embedd
- Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
- Un robot distributeur pour chat codé en JavaScript - robokitty
- Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
Last WebDesign
-
Ecrire un Script JavaScript avec 6 caractères - JSFuck
Read 17948 times
-
Intégrer les commentaires d'autres sites sur votre site - Embedd
Read 15896 times
-
Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
Read 20867 times
-
Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
Read 17114 times
-
Créer un planning de reservation pour votre site web - booking-js
Read 12060 times