Une grande collection d'effets CSS3 pour votre site web - Hover.css
Hover.css est une collection de CSS3 effets déclenché par le survol de la souris appliquable aux liens, boutons, logos, SVG, images etc ... de votre site web.
Un script Javascript pour afficher vos feuilles de présence - Timesheet
Timesheet.js permet d'afficher les données et les événements de vos feuilles de présence en utilisant HTML5 et CSS3.
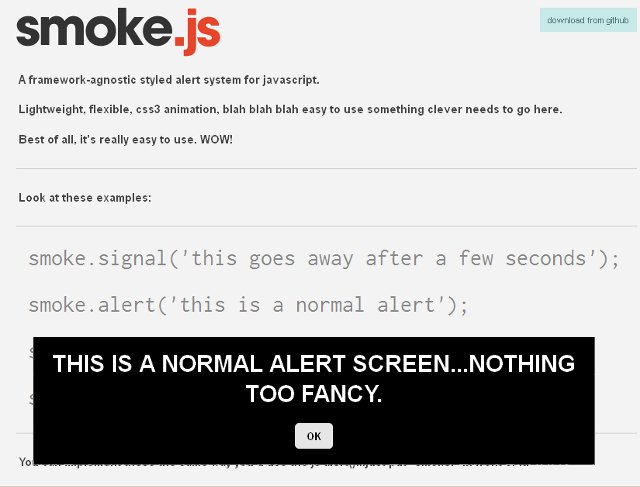
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Bibliothèque de plus de 200 icones en pure CSS3 - CSS3 icons
UIPlayGround a créé une énorme série d'icônes qui sont construits seulement en CSS3, donc sans fichier graphique.
Propriétés CSS3 propres à chaque navigateur créées automatiquement cssFx.js
Créer des applications de bureau avec HTML5, CSS3 et JavaScript - TideSDK
TideSDK est une plate-forme open source pour construire des applications bureautiques en utilisant des technologies Web (HTML5, CSS3 et JavaScript).
Effets de défilement Creatifs en CSS3
Hakim El Hattab (hakim.se), un développeur très talentueux, a créé un ensemble d'effets de défilement très créatifs et innovants.
Modèle de démarrage gratuit avec HTML et PSD - Bootstrapper
Pour tout web designer / développeur désireux de réaliser un site de qualité et ayant rapidement un bon rendu, Bootstrap est probablement la 1ère option qui vient à l'esprit.
Il s'agit d'un impressionnant cadre frontal avec le large éventail d'éléments et de composants qu'il contient et la cohérence de chacun d'eux.
Affichage aléatoire d'une galerie d'images par jQuery - Least.js
Least.js est une galerie d'images encodé avec jQuery qui permet d'afficher des images dans une mise en page ressemblant à Pinterest.
Galerie d'images avec beaucoup d'effets de transition - jq-tiles
jq-tiles est un plugin de galerie d'images basé sur jQuery qui possède beaucoup d'effets de transition différents en utilisation les effets des feuilles de styles au format CSS3.




























