Une interface pour créer des formulaires en ligne - FormBuilder.js
FormBuilder.js est une ressource côté client (HTML-CSS-JavaScript) pour créer facilement des formulaires en ligne
Animations CSS avec des effets impressionnants - Magic
Il existe beaucoup de démos impressionnantes utilisant les effets CSS3: les images se retournent, tournent ou glissent et plus ..
Skrollr - Bibliothèque autonome pour la gestion de défilement parallaxe pour site web
Le défilement Parallaxe, qui crée une illusion de profondeur en déplaçant les éléments à différentes vitesses, peut offrir une nouvelle manière de navigation et rendre un site web très attractif.
Utilisation de Compass et Sass plus simple - Scout
Scout est une application gratuite (pour Windows et Mac) qui simplifie l'usage de Compass et de Sass sans avoir trop de connaissance de Ruby et sa ligne de commande.
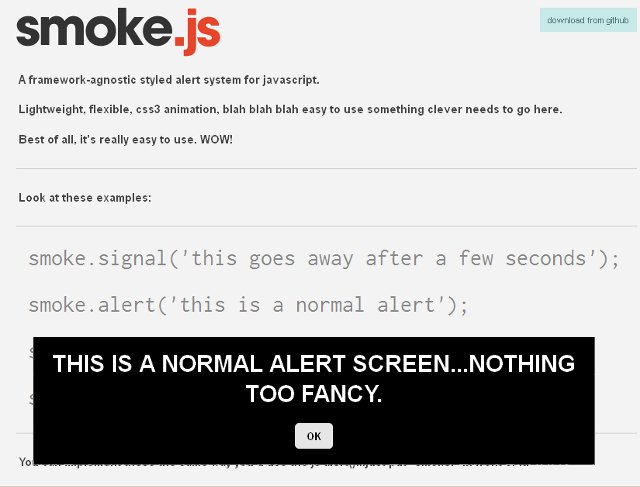
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Reponsify - Générateur de modèle de site en ligne
Responsify est une application Web gratuite qui permet de créer une base totalement personnalisé pour un projet web.
Un cadre JavaScript / CSS pour créer des formulaires - Grid Forms
Pagination par Javascript - jPages
jPages est un script de pagination côté client (un plugin jQuery) avec des fonctions comme la navigation clavier + défilement, tourner automatiquement à la page suivante, l'affichage d' un compte à rebourd et un panneau de navigation personnalisable.
Effets CSS impressionnants pour l'affichage d'album d'images
TutsMix a partagé avec nous quelques effets sympas CSS de chargement pour les images organisées en grille.
Animer votre page web avec le défilement - WOW.js
WOW.js affiche les animations de type CSS de votre page web en fonction de l'avancement du défilement.



























