Créer des applications natives en utilisant les standards Web - samurai-native
samurai-native vous permet de créer des applications natives en utilisant des technologies web (HTML / CSS) iOS étant déjà supporté, la version pour android est en cours de developpement.
Débuggez vos applications JavaScript en simulant toujours les mêmes actions - cycle-time-travel
cycle-time-travel, en combinant Cycle.js, vous permet de débugger en enregistrant les actions passées à vos applications et de les "rejouer" en revenant en arrière.
Etude de cas : les animations CSS3
Voici un exemple d'utilisation des propriétés de CSS3 pour créer des animations simples mais efficaces.
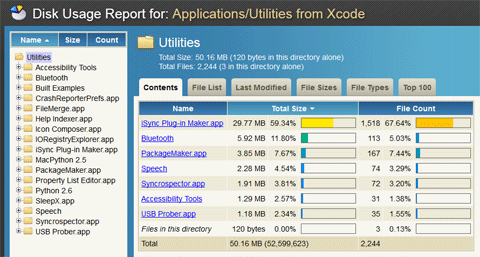
Rapports d'utilisation du disque - Analyser l'utilisation de l'espace disque d'un site ou de votre ordinateur à partir du Web
Aujourd'hui, bien que nombreuses sociétés d'hébergement offrent des espaces de stockages énormes et il y a pratiquement peu de chance d'utiliser tout l'espace disque. Malgré tout il est important de garder le contrôle de l'utilisation de l'espace disque parce que :
- les fichiers inutiles et grande taille peuvent consommer très rapidement de la bande passante
- ces données doivent être sauvegardées régulièrement (plus les sauvegardes sont petites et plus cela sera facile et rapide)
- le déplacement des données devient plus difficile
- etc ...
Un générateur pour créer des boutons On/Off en CSS3
Proto.io, un service de prototypage mobile, a créé un générateur très pratique pour créer rapidement des boutons on/off.
Analyser vitesse et la performance de votre site - sitespeed.io
Sitespeed.io est un outil open source qui vous aide à analyser vitesse et performance de votre site basée sur les bonnes pratiques et les mesures de performance.
Intégrez un peu de réalité dans vos animations - Dynamics.js
160 Icônes de haute qualité et gratuit pour iPhone/iPad
Le Working Group, une talentueuse agence web, a créé un ensemble d'icônes parfaits pour iPhone/iPad.
l'ensemble "Toolbar Icons iPhone" se compose de 160 articles de format .PNG qui bénéficie de la transparence de ce format et d'une taille de 30x30 pixels.
Les éléments inclus sont peuvent être utile pour une simple application (comme des flèches, des graphiques, lecteur multimédia et les actions de l'éditeur de texte, etc)
Il y a aussi une version composée de 3 tailles différentes (24 x 24 pixels, 48 x 48 pixels et 64 x 64 pixels).
Appliquez vos styles CSS sur n'importe quelle ligne de texte - Lining.js
En CSS, Il existe le sélecteur ::first-line pour appliquer le style sur la première ligne de l'élément ou d'un texte.