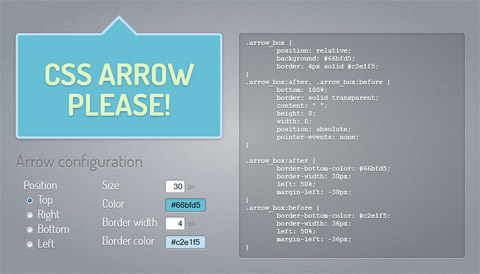
CSS Arrow Please met l'accent sur un autre créneau : un générateur de flèches totalement à base de CSS (sans images).
Cette astuce CSS est importante pour l'utilisation dans les infobulles, le générateur offre de multiples options pour la personnalisation (la position, la couleur et le style du bord) et crée automatiquement le code CSS associé.
Monday, 16 April 2012 13:00
CSS Arrow Please: Créer des flèches CSS avec facilité sans image
- font size decrease font size increase font size
Il y a sur le Web des générateurs pour presque tout; rayures, des boutons, des formes, des icônes, etc.
Read 20980 times
Like this? Tweet it to your followers!
Published in
WebDesign
More in this category:
« CMS Open Source ASP.NET: SageFrame
Application interactive open source pour twitter - Ospriet »
Last WebBuzz
-
WebBuzz du 04/12/2015: Animation stroboscopique de Scultures: Blooms-Blooms Strobe-Animated Sculptures
Read 15363 times
-
WebBuzz du 03/12/2015: Le challenge mobil 1: 240cm avec Jenson button-Mobil 1 challenge 240 cm with Jenson button
Read 14983 times
-
WebBuzz du 02/12/2015: Carpes et poissons chat à Tchernobyl-Chernobyl catfishes and carps
Read 16156 times
-
WebBuzz du 01/12/2015: La porte des étoiles par le groupe playmid-The Playmid's star gate
Read 17215 times
-
WebBuzz du 30/11/2015: Vie sauvage en artique filmé par drone-Wild life in artic recorded by a drone
Read 15669 times
-
WebBuzz du 27/11/2015: Les migrants de Calais: la réalité-The truth about Calais emigrants
Read 13577 times
-
WebBuzz du 26/11/2015: Un batteur vole la veddette-Best drummer ever
Read 9553 times
-
WebBuzz du 25/11/2015: Une cheminée s'écroule sur une pelleteuse-A chimney collapsed on a excavator
Read 15010 times
-
WebBuzz du 24/11/2015: Un cargo perd son ancre-A freighter loose its anchor
Read 10652 times
-
WebBuzz du 23/11/2015: Destruction du super star destroyer en LEGO-Giant Star Wars LEGO Super Star Destroyer Shattered
Read 9299 times