Affichage d'éléments comme des cartes à jouer - Baraja
Baraja est un plugin jQuery, créé par la talentueuse équipe de Codrops, pour présenter une liste d'éléments comme un jeu de cartes.
Plugins de compte à rebours jQuery pour les ouvertures de nouveaux sites web
Les Comptes à rebours ont toujours existé, mais ils sont devenus de plus en plus populaires et sont maintenant largement utilisés.
Une alternative minuscule à jQuery - Minified.js
Presque tous les concepteurs de sites Web ou développeurs utilisent un cadre JavaSript; jQuery, MooTools, Dojo ..
Collections de thèmes utilisateur jQuery gratuites
jQuery UI, l'interface utilisateur des composants de bibliothèque officielle de jQuery, offre beaucoup de possiblités pour mettre en oeuvre rapidement des widgets largement utilisés pour les sites Web.
Temporisations et boucles faciles - jQuery-Timing
jQuery-Timing est un plugin qui simplifie les developpements et améliore l'utilisation des événements liés au temps et les boucles.
iPicture - un plugin jQuery pour ajouter de l'interactivité à vos images
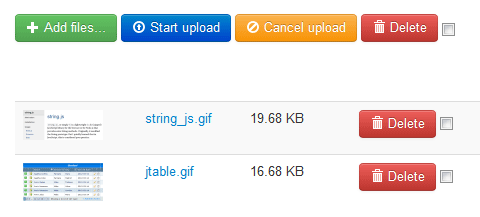
jQuery File Upload - Un plugin complet pour La gestion de téléchargement de fichier
Module jQuery de téléchargement en glisser déposer avec une barre de progression
jQuery File Uploader est un plugin jQuery pour télécharger des fichiers en utilisant la méthode du glisser/déposer et d'afficher une barre de progression.
Un plugin jQuery pour sélectionner des éléments avec style - Select-or-Die
Si votre site web a besoin d'avoir une boite de selection, le plugin jQuery Select-or-Die vous permet de le faire avec un certain style que vous pouvez personnaliser.
Un Plugin de sélection de couleur jQuery - Spectrum
Spectrum est un plugin jQuery de selection de couleur qui comblera probablement toutes vos attentes.
Sa construction n'est pas basé sur une image (uniquement CSS et JS) et peut être utilisé pour tous les navigateurs ou seulement utilisé pour remplir un rectangle pour la propriété HTML5 input [type=coulor].
Last WebDesign
-
Ecrire un Script JavaScript avec 6 caractères - JSFuck
Read 17562 times
-
Intégrer les commentaires d'autres sites sur votre site - Embedd
Read 15514 times
-
Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
Read 20320 times
-
Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
Read 16714 times
-
Créer un planning de reservation pour votre site web - booking-js
Read 11732 times