En utilisant la syntaxe de chainage de jQuery, il est possible d'attendre des événements ou des animations se terminent, définir des temps morts et exécuter des boucles séquentielles ou parallèles.
Ceux-ci sont déjà possibles, mais nécessitent l'utilisation de rappels qui se retrouvent au plus profond des lignes de code. jQuery-Timing simplifie tous cela en une seule ligne (chaîne).
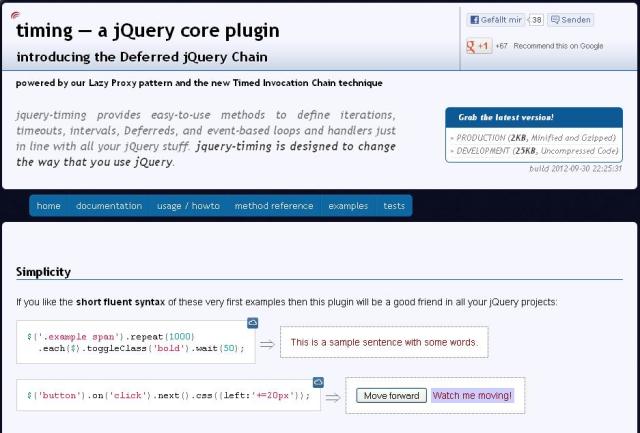
Plutôt que d'utiliser setTimeout, il a une fonction .wait () (avec plus de possibilités que la fonction jQuery .delay) qui peut attendre un événement et une fonction de déclenchement après une période de temps définie.
Et, Signalons également la fonction.repeat() ... .until() qui facilite la création de boucles à partir d'événements nouveaux dans la même chaîne.
Le plugin est bien documenté, et a beaucoup d'exemples et chaque fonctionnalité ou fonction est expliqué en détail.
Monday, 01 October 2012 07:35
Temporisations et boucles faciles - jQuery-Timing
- font size decrease font size increase font size
jQuery-Timing est un plugin qui simplifie les developpements et améliore l'utilisation des événements liés au temps et les boucles.
Related items (by tag)
- Ecrire un Script JavaScript avec 6 caractères - JSFuck
- Intégrer les commentaires d'autres sites sur votre site - Embedd
- Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
- Un robot distributeur pour chat codé en JavaScript - robokitty
- Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza