Une grande collection d'effets CSS3 pour votre site web - Hover.css
Hover.css est une collection de CSS3 effets déclenché par le survol de la souris appliquable aux liens, boutons, logos, SVG, images etc ... de votre site web.
Developpement d'applications natives HTML5 - Ionic
Les applications mobiles natives fonctionnent généralement plus rapide, plus fluide et cela permet une meilleure utilisation.
Etude de cas : les animations CSS3
Voici un exemple d'utilisation des propriétés de CSS3 pour créer des animations simples mais efficaces.
Créer des applications de bureau avec HTML5, CSS3 et JavaScript - TideSDK
TideSDK est une plate-forme open source pour construire des applications bureautiques en utilisant des technologies Web (HTML5, CSS3 et JavaScript).
Créer Feuilles de temps en HTML pour votre site web - Timesheet.js
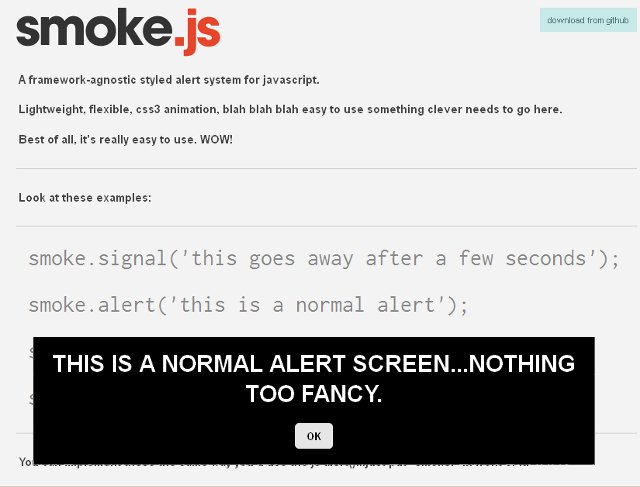
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.
Un générateur pour créer des boutons On/Off en CSS3
Proto.io, un service de prototypage mobile, a créé un générateur très pratique pour créer rapidement des boutons on/off.
Un framework de système de grille au format CSS3 - ResponsiveAeon
Diaporama jQuery réactif avec HTML5 et CSS3 - FerroSlider
FerroSlider est un plugin jQuery pour afficher des diaporamas pleine page (contenu ou image) sur presque n'importe quel type de navigateur.
Last WebBuzz
-
WebBuzz du 04/12/2015: Animation stroboscopique de Scultures: Blooms-Blooms Strobe-Animated Sculptures
Read 15379 times
-
WebBuzz du 03/12/2015: Le challenge mobil 1: 240cm avec Jenson button-Mobil 1 challenge 240 cm with Jenson button
Read 14988 times
-
WebBuzz du 02/12/2015: Carpes et poissons chat à Tchernobyl-Chernobyl catfishes and carps
Read 16170 times
-
WebBuzz du 01/12/2015: La porte des étoiles par le groupe playmid-The Playmid's star gate
Read 17238 times
-
WebBuzz du 30/11/2015: Vie sauvage en artique filmé par drone-Wild life in artic recorded by a drone
Read 15690 times
-
WebBuzz du 27/11/2015: Les migrants de Calais: la réalité-The truth about Calais emigrants
Read 13585 times
-
WebBuzz du 26/11/2015: Un batteur vole la veddette-Best drummer ever
Read 9556 times
-
WebBuzz du 25/11/2015: Une cheminée s'écroule sur une pelleteuse-A chimney collapsed on a excavator
Read 15021 times
-
WebBuzz du 24/11/2015: Un cargo perd son ancre-A freighter loose its anchor
Read 10666 times
-
WebBuzz du 23/11/2015: Destruction du super star destroyer en LEGO-Giant Star Wars LEGO Super Star Destroyer Shattered
Read 9304 times




























