Plugin jQuery pour les galeries d'image réactif avec des Effets CSS3 - S Gallery
S Gallery est une autre galerie d'images plugin jQuery qui affiche des images dans une grille qui s'adapte aux dimensions du navigateur.
Plugin JavaScript autonome Pour menus réactifs - Responsive-Nav
Sur les petits écrans, affichant un bouton ou une icône qui peut afficher ou masquer les éléments de menu contenu en une seule colonne est une méthode très courante pour les navigations reactives. Même l'icône utilisée est devenu un standard.
Etude de cas : les animations CSS3
Voici un exemple d'utilisation des propriétés de CSS3 pour créer des animations simples mais efficaces.
Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.
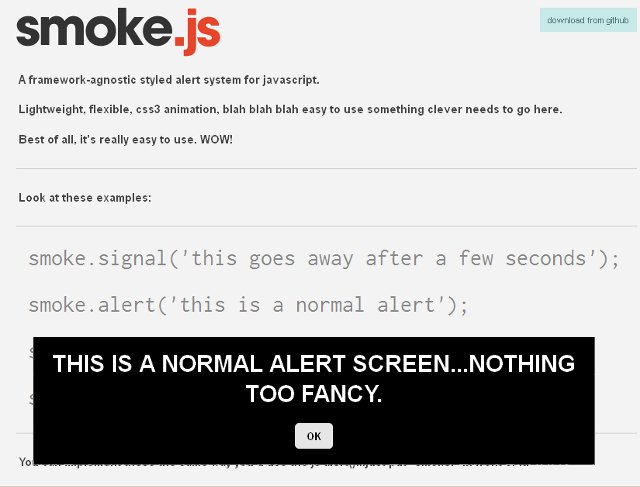
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Effets de défilement Creatifs en CSS3
Hakim El Hattab (hakim.se), un développeur très talentueux, a créé un ensemble d'effets de défilement très créatifs et innovants.
Créer Feuilles de temps en HTML pour votre site web - Timesheet.js
Affichage aléatoire d'une galerie d'images par jQuery - Least.js
Least.js est une galerie d'images encodé avec jQuery qui permet d'afficher des images dans une mise en page ressemblant à Pinterest.
Générateur avancé en ligne de code CSS3 - EnjoyCSS
Créer des applications de bureau avec HTML5, CSS3 et JavaScript - TideSDK
TideSDK est une plate-forme open source pour construire des applications bureautiques en utilisant des technologies Web (HTML5, CSS3 et JavaScript).
Last WebBuzz
-
WebBuzz du 04/12/2015: Animation stroboscopique de Scultures: Blooms-Blooms Strobe-Animated Sculptures
Read 15380 times
-
WebBuzz du 03/12/2015: Le challenge mobil 1: 240cm avec Jenson button-Mobil 1 challenge 240 cm with Jenson button
Read 14988 times
-
WebBuzz du 02/12/2015: Carpes et poissons chat à Tchernobyl-Chernobyl catfishes and carps
Read 16170 times
-
WebBuzz du 01/12/2015: La porte des étoiles par le groupe playmid-The Playmid's star gate
Read 17238 times
-
WebBuzz du 30/11/2015: Vie sauvage en artique filmé par drone-Wild life in artic recorded by a drone
Read 15691 times
-
WebBuzz du 27/11/2015: Les migrants de Calais: la réalité-The truth about Calais emigrants
Read 13586 times
-
WebBuzz du 26/11/2015: Un batteur vole la veddette-Best drummer ever
Read 9556 times
-
WebBuzz du 25/11/2015: Une cheminée s'écroule sur une pelleteuse-A chimney collapsed on a excavator
Read 15021 times
-
WebBuzz du 24/11/2015: Un cargo perd son ancre-A freighter loose its anchor
Read 10666 times
-
WebBuzz du 23/11/2015: Destruction du super star destroyer en LEGO-Giant Star Wars LEGO Super Star Destroyer Shattered
Read 9305 times




























