Une bibliothèque pour manipuler et animer facilement des vectoriels - SVG.js
SVG.js est une bibliothèque JavaScript pour manipuler et animer très simplement les images vectoriels de type SVG.
Une API conviviale de Dessin Pour SVG, Canvas et WebGL - Two.js
Dessinner tout en utilisant des technologies Web modernes est possible, cependant, l'API proposée par défaut ne sont pas très conviviale.
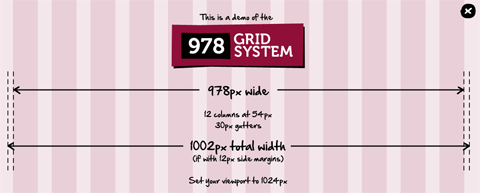
978.gs - Un système de grille pour Mobile, Tablette et Bureau
Il y a beaucoup de frameworks qui aident à la création de CSS presque n'importe quel type de mises en page très rapidement.
978.gs en est un qui est principalement conçu pour le prototypage rapide et offre plus de place par rapport à la populaire 960.gs en élargissant l'espace.

Police de caractères fait d'icônes pour les applications ou les sites web - Ligature Symboles
Voici une police de caractères toute fraiche et très utile qui peut facilement s'adapter à tous les sites Web et les applications: Symboles ligatures.
Bibliothèque de visualisation de séries temporelles - Cubism.js
Cubism.js est un plugin pour D3.js, une bibliothèque basé sur le langage JavaScript permettant de générer aux formats HTML et SVG, pour afficher des séries temporelles en temps réel.
Bibliothèque Javascript Graphique SVG - jsDraw2DX
jsDraw2DX est une bibliothèque autonome JavaScript pour créer tout type de graphique interactif avec SVG (et VML pour les anciens navigateurs IE).
Collection gratuite de 150 icônes - Outlined Iconset
Bibliothèque d'Icônes SVG gratuites - IconMelon
L'utilisation de SVG gagne du terrain, grâce à son affichage des navigateurs, à changer facilement d'échelle sans perte de qualité et facile à modifier.
Une plateforme de création de police d'Icône - Fontastic
Webfont d'icônes de moyens de paiement pour les sites web d'eCommerce - payment-webfont
Lors de la conception de site web d'eCommerce, il arrive toujours le soucis d'utiliser ou de reproduire les logos des moyens de paiements.
Last WebDesign
-
Ecrire un Script JavaScript avec 6 caractères - JSFuck
Read 15934 times
-
Intégrer les commentaires d'autres sites sur votre site - Embedd
Read 14130 times
-
Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
Read 18414 times
-
Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
Read 14964 times
-
Créer un planning de reservation pour votre site web - booking-js
Read 10140 times

























