Un générateur CSS3 en ligne - Create CSS3
Dans nos précédent article, nous vous avions déjà présenté quelques générateur CSS3 en ligne qui permettait de découvrier les nouvelles fonctionnaliés de cette version des feuilles de style.
Détecter les anciennes versions de navigateurs - outdated browser
Outdated browser va permettre de faire gagner beaucoup de temps au developpeurs de sites web car il permet de vérifier la version des navigateurs de internautes et de leur conseiller de se mettre à jour.
Easybook – Application open source pour la publication de livre electronique et fichier PDF
Les E-books ont une popularité augmente régulièrement et sont un excellent moyen de publier tout type de contenu.
Plugin JavaScript autonome Pour menus réactifs - Responsive-Nav
Sur les petits écrans, affichant un bouton ou une icône qui peut afficher ou masquer les éléments de menu contenu en une seule colonne est une méthode très courante pour les navigations reactives. Même l'icône utilisée est devenu un standard.
Framework JavaScript avec une interface IDE pour les applications mobiles - Mobello
Mobello est un cadre open source écrit en JavaScript qui permet le développement d'applications Web mobiles.
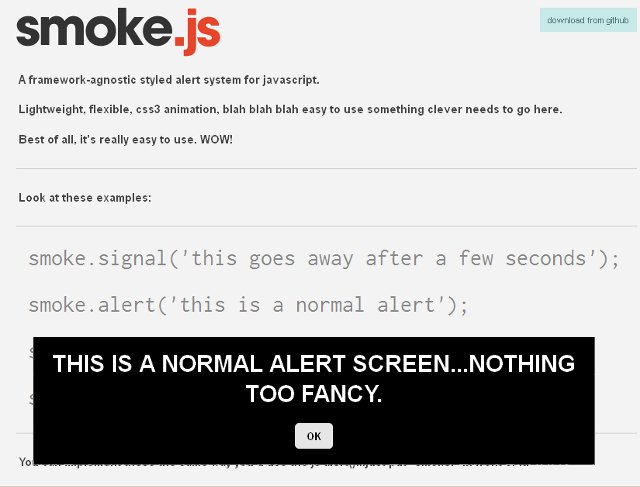
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Créer Feuilles de temps en HTML pour votre site web - Timesheet.js
Diaporama jQuery réactif avec HTML5 et CSS3 - FerroSlider
FerroSlider est un plugin jQuery pour afficher des diaporamas pleine page (contenu ou image) sur presque n'importe quel type de navigateur.
Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.
Un framework de système de grille au format CSS3 - ResponsiveAeon
Last WebBuzz
-
WebBuzz du 04/12/2015: Animation stroboscopique de Scultures: Blooms-Blooms Strobe-Animated Sculptures
Read 15067 times
-
WebBuzz du 03/12/2015: Le challenge mobil 1: 240cm avec Jenson button-Mobil 1 challenge 240 cm with Jenson button
Read 14698 times
-
WebBuzz du 02/12/2015: Carpes et poissons chat à Tchernobyl-Chernobyl catfishes and carps
Read 15814 times
-
WebBuzz du 01/12/2015: La porte des étoiles par le groupe playmid-The Playmid's star gate
Read 16785 times
-
WebBuzz du 30/11/2015: Vie sauvage en artique filmé par drone-Wild life in artic recorded by a drone
Read 15239 times
-
WebBuzz du 27/11/2015: Les migrants de Calais: la réalité-The truth about Calais emigrants
Read 13040 times
-
WebBuzz du 26/11/2015: Un batteur vole la veddette-Best drummer ever
Read 9324 times
-
WebBuzz du 25/11/2015: Une cheminée s'écroule sur une pelleteuse-A chimney collapsed on a excavator
Read 14674 times
-
WebBuzz du 24/11/2015: Un cargo perd son ancre-A freighter loose its anchor
Read 10360 times
-
WebBuzz du 23/11/2015: Destruction du super star destroyer en LEGO-Giant Star Wars LEGO Super Star Destroyer Shattered
Read 9108 times




























