978.gs - Un système de grille pour Mobile, Tablette et Bureau
Il y a beaucoup de frameworks qui aident à la création de CSS presque n'importe quel type de mises en page très rapidement.
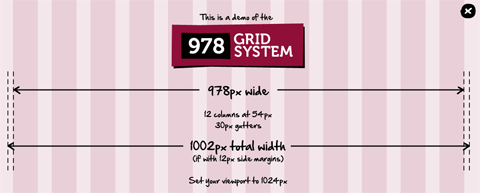
978.gs en est un qui est principalement conçu pour le prototypage rapide et offre plus de place par rapport à la populaire 960.gs en élargissant l'espace.

Icônes vectorielles météo gratuites - Cumulus
Des images SVG d'attente de chargement simples pour site web - SVG Loaders
Lors de la conception de site web adaptatifs, donc en tenant compte de plusieurs résolutions différentes, le format SVG est la meilleure option pour les graphiques.
Une bibliothèque de visualisation JavaScript pour HTML et SVG - D3.js
Belles barres de progression adaptatives avec SVG animé - ProgressBar
ProgressBar est un script JavaScript affichant de belles barres de progression adaptatives en suivant le tracé de SVG animés.
Une API conviviale de Dessin Pour SVG, Canvas et WebGL - Two.js
Dessinner tout en utilisant des technologies Web modernes est possible, cependant, l'API proposée par défaut ne sont pas très conviviale.
Créer des Codes QR en ligne (générateurs, Plugins et des bibliothèques de code JavaScript)
Les Codes QR sont une sorte de code basse en 2 dimensions ont été créé en 1994. Ils ont été inventés par Denso <Toyota afin de garder la trace des véhicules, et est maintenant un standard utilisé partout, des sites Web jusqu'aux magazines, en passant par les applications ou les commerces.
Une galerie de magnifiques modèles SVG
Quand il s'agit d'accélérer les pages Web et la création de sites Web flexibles, chaque octet et méthode comptent.
Animation simple de lignes d'images SVG - Walkway.js
74 Icônes de paiement de qualité vectorielle - PaymentFont
PaymentFont est un Police de caractères Web en SVG de bonne qualité contenant 74 icônes de tous les principaux opérateurs de paiement.
Last WebBuzz
-
WebBuzz du 04/12/2015: Animation stroboscopique de Scultures: Blooms-Blooms Strobe-Animated Sculptures
Read 15317 times
-
WebBuzz du 03/12/2015: Le challenge mobil 1: 240cm avec Jenson button-Mobil 1 challenge 240 cm with Jenson button
Read 14942 times
-
WebBuzz du 02/12/2015: Carpes et poissons chat à Tchernobyl-Chernobyl catfishes and carps
Read 16099 times
-
WebBuzz du 01/12/2015: La porte des étoiles par le groupe playmid-The Playmid's star gate
Read 17158 times
-
WebBuzz du 30/11/2015: Vie sauvage en artique filmé par drone-Wild life in artic recorded by a drone
Read 15609 times
-
WebBuzz du 27/11/2015: Les migrants de Calais: la réalité-The truth about Calais emigrants
Read 13492 times
-
WebBuzz du 26/11/2015: Un batteur vole la veddette-Best drummer ever
Read 9516 times
-
WebBuzz du 25/11/2015: Une cheminée s'écroule sur une pelleteuse-A chimney collapsed on a excavator
Read 14970 times
-
WebBuzz du 24/11/2015: Un cargo perd son ancre-A freighter loose its anchor
Read 10607 times
-
WebBuzz du 23/11/2015: Destruction du super star destroyer en LEGO-Giant Star Wars LEGO Super Star Destroyer Shattered
Read 9272 times



























