Adobe riposte en lançant dernièrement une alternative nommé Adobe Edge Web Fonts où les polices sont proposées par Typekit.
Le service inclut en plus les polices open source Google Web Fonts.
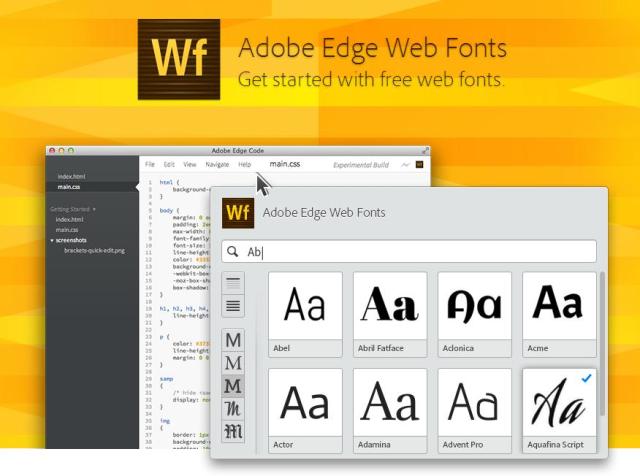
Son utilisation est assez simple, sélectionnez la police et vous obtenez un fichier javascript à inclure dans vos pages web. Après cela, il est possible de l'utiliser comme n'importe quel autre police de caractère avec la propriété font-family dans vos fichiers CSS.
Actuellement, il y a plus 500 familles de polices ainsi qu'une documentation pour faciliter son utilisation.