Créer des effets spéciaux avec CSS 3 - Magic CSS3 Animations
Magic CSS3 Animations est un ensemble d'animations CSS3 avec des effets spéciaux que vous pouvez utiliser librement pour vos projets web.
Un IDE de developpement avec affichage de la page web finale - Pingendo
Pingendo est un nouvel outil IDE qui est actuellement à l'état bêta et disponible pour Windows et Mac.
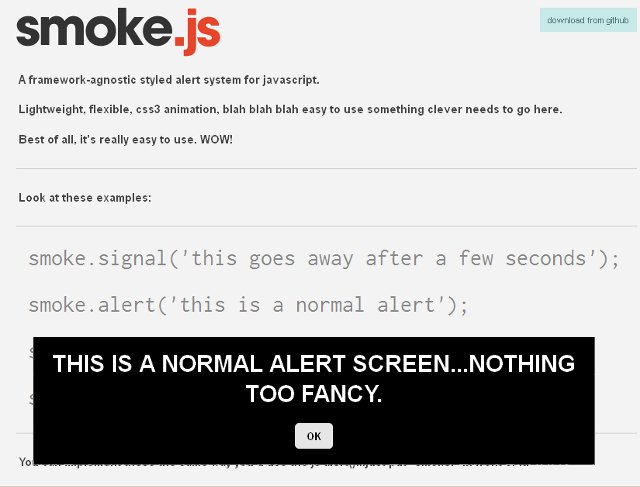
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Developpement d'applications natives HTML5 - Ionic
Les applications mobiles natives fonctionnent généralement plus rapide, plus fluide et cela permet une meilleure utilisation.
Modèle de démarrage gratuit avec HTML et PSD - Bootstrapper
Pour tout web designer / développeur désireux de réaliser un site de qualité et ayant rapidement un bon rendu, Bootstrap est probablement la 1ère option qui vient à l'esprit.
Il s'agit d'un impressionnant cadre frontal avec le large éventail d'éléments et de composants qu'il contient et la cohérence de chacun d'eux.
Créer des pages plein écran facilement avec un plugin JavaScript - fullPage
FullPage est un plugin Javascript qui vous permet de mettre en place des pages plein écran pour vos sites web.
Etude de cas : les animations CSS3
Voici un exemple d'utilisation des propriétés de CSS3 pour créer des animations simples mais efficaces.
Runtime Web pour les applications HTML5 ambitieuses - Crosswalk
Crosswalk est un moteur d'exécution pour les applications web HTML5 qui ont besoin d'aller plus loin.
Animations CSS avec des effets impressionnants - Magic
Il existe beaucoup de démos impressionnantes utilisant les effets CSS3: les images se retournent, tournent ou glissent et plus ..
Classe Javascript d'images de chargement utilisant le caneva HTML5 - Sonic
Les fichiers GIF animés sont au format largement utilisé pour l'affichage des images d'attente de chargement.



























