Un plugin jQuery pour les poissons du 1er avril - Fool.js
Le 1er Avril est très proche et il est certain que beaucoup de fausses nouvelles ou des choses amusantes vont circuler sur ??les sites ce jour-là.
Bibliothèque Windows pour JavaScript - WinJS
WinJS est activement développé par les développeurs travaillant pour Microsoft Open Technologies, en collaboration avec la communauté open source.
Outils pour formater le code - Code Beautify
Il existe de nombreux outils en ligne pour l'amélioration de l'écriture du code et ils sont généralement facile à utiliser lorsque vous travaillez sur des formats tels que JSON ou XML.
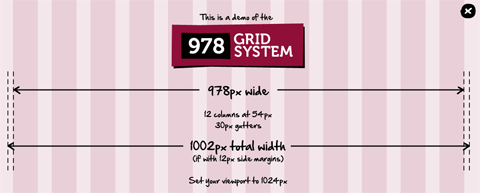
978.gs - Un système de grille pour Mobile, Tablette et Bureau
Il y a beaucoup de frameworks qui aident à la création de CSS presque n'importe quel type de mises en page très rapidement.
978.gs en est un qui est principalement conçu pour le prototypage rapide et offre plus de place par rapport à la populaire 960.gs en élargissant l'espace.

Prototypage d'application pour iPhone avec HTML-CSS-JS - Ratchet
Ratchet est une boîte à outils open source rendant la construction de prototypage plus facile pour les applications iPhone en utilisant les technologies Web (HTML, CSS et JavaScript).
Créer des applications natives en utilisant les standards Web - samurai-native
samurai-native vous permet de créer des applications natives en utilisant des technologies web (HTML / CSS) iOS étant déjà supporté, la version pour android est en cours de developpement.
Décompateur de fichier CSS en ligne - CSS Unminifier
Css Unminifier est un outils qui permet de rendre lisible un fichier de feuille de style CSS qui a été compacté.
Un assortiement d'interfaces utilisateurs et de fichiers CSS
Au commencement d'un projet de site web, il est important de determiner l'affichage et l'interface utilisateurs.
Un Plugin de sélection de couleur jQuery - Spectrum
Spectrum est un plugin jQuery de selection de couleur qui comblera probablement toutes vos attentes.
Sa construction n'est pas basé sur une image (uniquement CSS et JS) et peut être utilisé pour tous les navigateurs ou seulement utilisé pour remplir un rectangle pour la propriété HTML5 input [type=coulor].
Service de polices de caractères gratuit pour le web - Adobe Edge Web Fonts
Google Web Fonts est sans doute le service gratuit de police de caratères pour le web le plus populaire.
Last WebBuzz
-
WebBuzz du 04/12/2015: Animation stroboscopique de Scultures: Blooms-Blooms Strobe-Animated Sculptures
Read 15064 times
-
WebBuzz du 03/12/2015: Le challenge mobil 1: 240cm avec Jenson button-Mobil 1 challenge 240 cm with Jenson button
Read 14696 times
-
WebBuzz du 02/12/2015: Carpes et poissons chat à Tchernobyl-Chernobyl catfishes and carps
Read 15805 times
-
WebBuzz du 01/12/2015: La porte des étoiles par le groupe playmid-The Playmid's star gate
Read 16775 times
-
WebBuzz du 30/11/2015: Vie sauvage en artique filmé par drone-Wild life in artic recorded by a drone
Read 15235 times
-
WebBuzz du 27/11/2015: Les migrants de Calais: la réalité-The truth about Calais emigrants
Read 13033 times
-
WebBuzz du 26/11/2015: Un batteur vole la veddette-Best drummer ever
Read 9321 times
-
WebBuzz du 25/11/2015: Une cheminée s'écroule sur une pelleteuse-A chimney collapsed on a excavator
Read 14670 times
-
WebBuzz du 24/11/2015: Un cargo perd son ancre-A freighter loose its anchor
Read 10357 times
-
WebBuzz du 23/11/2015: Destruction du super star destroyer en LEGO-Giant Star Wars LEGO Super Star Destroyer Shattered
Read 9104 times



























