En utilisant la syntaxe de chainage de jQuery, il est possible d'attendre des événements ou des animations se terminent, définir des temps morts et exécuter des boucles séquentielles ou parallèles.
Ceux-ci sont déjà possibles, mais nécessitent l'utilisation de rappels qui se retrouvent au plus profond des lignes de code. jQuery-Timing simplifie tous cela en une seule ligne (chaîne).
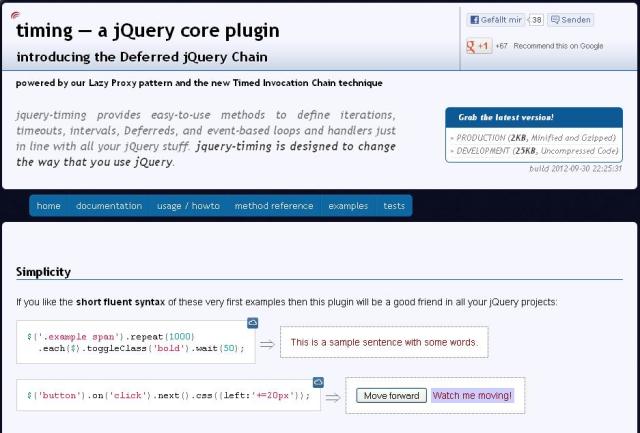
Plutôt que d'utiliser setTimeout, il a une fonction .wait () (avec plus de possibilités que la fonction jQuery .delay) qui peut attendre un événement et une fonction de déclenchement après une période de temps définie.
Et, Signalons également la fonction.repeat() ... .until() qui facilite la création de boucles à partir d'événements nouveaux dans la même chaîne.
Le plugin est bien documenté, et a beaucoup d'exemples et chaque fonctionnalité ou fonction est expliqué en détail.
Monday, 01 October 2012 07:35
Temporisations et boucles faciles - jQuery-Timing
- font size decrease font size increase font size
jQuery-Timing est un plugin qui simplifie les developpements et améliore l'utilisation des événements liés au temps et les boucles.
Related items (by tag)
- Ecrire un Script JavaScript avec 6 caractères - JSFuck
- Intégrer les commentaires d'autres sites sur votre site - Embedd
- Un outil pour vous permettre d'écrire un code JavaScript propre - TypeScript
- Un robot distributeur pour chat codé en JavaScript - robokitty
- Créer des modèles de site web avec HTML et JavaScript en ligne - Odesza
Last WebBuzz
-
WebBuzz du 04/12/2015: Animation stroboscopique de Scultures: Blooms-Blooms Strobe-Animated Sculptures
Read 15401 times
-
WebBuzz du 03/12/2015: Le challenge mobil 1: 240cm avec Jenson button-Mobil 1 challenge 240 cm with Jenson button
Read 15001 times
-
WebBuzz du 02/12/2015: Carpes et poissons chat à Tchernobyl-Chernobyl catfishes and carps
Read 16189 times
-
WebBuzz du 01/12/2015: La porte des étoiles par le groupe playmid-The Playmid's star gate
Read 17259 times
-
WebBuzz du 30/11/2015: Vie sauvage en artique filmé par drone-Wild life in artic recorded by a drone
Read 15719 times
-
WebBuzz du 27/11/2015: Les migrants de Calais: la réalité-The truth about Calais emigrants
Read 13604 times
-
WebBuzz du 26/11/2015: Un batteur vole la veddette-Best drummer ever
Read 9567 times
-
WebBuzz du 25/11/2015: Une cheminée s'écroule sur une pelleteuse-A chimney collapsed on a excavator
Read 15032 times
-
WebBuzz du 24/11/2015: Un cargo perd son ancre-A freighter loose its anchor
Read 10680 times
-
WebBuzz du 23/11/2015: Destruction du super star destroyer en LEGO-Giant Star Wars LEGO Super Star Destroyer Shattered
Read 9314 times